 You only have a few seconds to capture the attention of the numerous visitors to your webpage. These few seconds will determine whether they stay or move on to the next. One of the easiest ways to grab this attention is through incorporation of images and texts in your webpage. There are many programs for adding images and videos to your webpage out there, but HTML and CSS seem to be the most preferred by developers. The two programs use codes and links to incorporate the pictures and videos. The codes might look like some rocket science but they have been created in such a way to make them user friendly.
You only have a few seconds to capture the attention of the numerous visitors to your webpage. These few seconds will determine whether they stay or move on to the next. One of the easiest ways to grab this attention is through incorporation of images and texts in your webpage. There are many programs for adding images and videos to your webpage out there, but HTML and CSS seem to be the most preferred by developers. The two programs use codes and links to incorporate the pictures and videos. The codes might look like some rocket science but they have been created in such a way to make them user friendly.
Selecting pictures
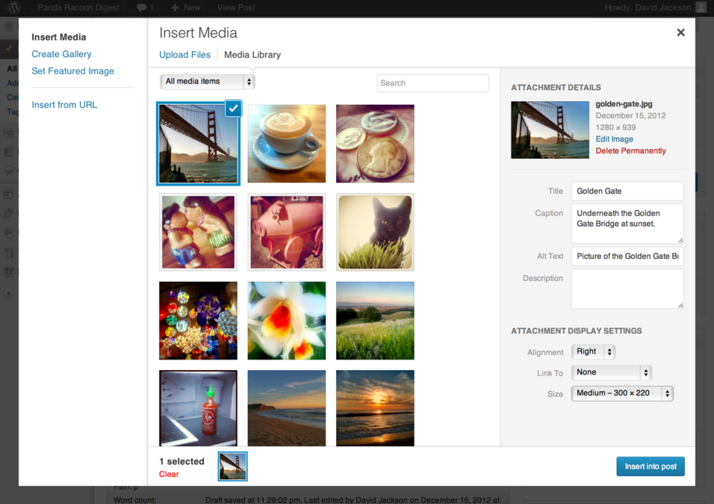
First you need to select the pictures as you have saved them. In the link, there is an option for ‘random’ or ‘gallery’ pictures. It would be easier to save the photos to be used at a specific location.
Sizing pictures
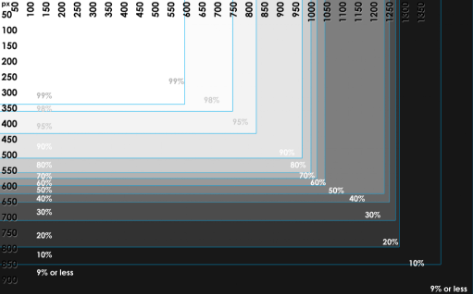
 This is done at the code level. For every code, you will find something written like this; photo01.jpg” WIDTH=”300″ HEIGHT=”200″].This is where you adjust the size of the photo. Note that smaller images load faster than larger images. You can customize the pictures by adjusting the height and width depending on how you like them to fit the page.
This is done at the code level. For every code, you will find something written like this; photo01.jpg” WIDTH=”300″ HEIGHT=”200″].This is where you adjust the size of the photo. Note that smaller images load faster than larger images. You can customize the pictures by adjusting the height and width depending on how you like them to fit the page.
Positioning pictures
In the code, you will also find these wordings; ‘“ALIGN=”bottom“. To vary the position on the web page, you need to change to middle, top, or bottom. You can also add some borders or abstract on the picture to change the appearance on the page. Having the same kind of pictures can be boring so using these variations one can easily add value.
Adding videos
This is done the same way you add audio. There are two ways to do this; using the embed tag and using a link. Embedded tags can only support (.mpeg,.mov,.wmv,.swf) extensions. These extensions also have several options for example you can add an auto start to allow the video to play immediately the page is opened. Another way people add videos today is using YouTube. YouTube provides the HTML code for free so that is is easy for anyone to use their links.